Czym jest JavaScript?
JavaScript, w skrócie JS – skryptowy język programowania, stworzony przez firmę Netscape, najczęściej stosowany na stronach internetowych, ale nie tylko. W połowie lat 90' XX wieku organizacja ECMA wydała na podstawie JavaScriptu standard języka o nazwie ECMAScript, aktualnie rozwijaniem tego standardu zajmuje się komisja TC39. Skrypty te służą najczęściej do zapewnienia interakcji poprzez reagowanie na zdarzenia lub tworzenia złożonych efektów wizualnych. Skrypty JavaScriptu uruchamiane przez strony internetowe mają ograniczony dostęp do komputera użytkownika. Po stronie serwera JavaScript może również działać w postaci Node.js.

DOM API
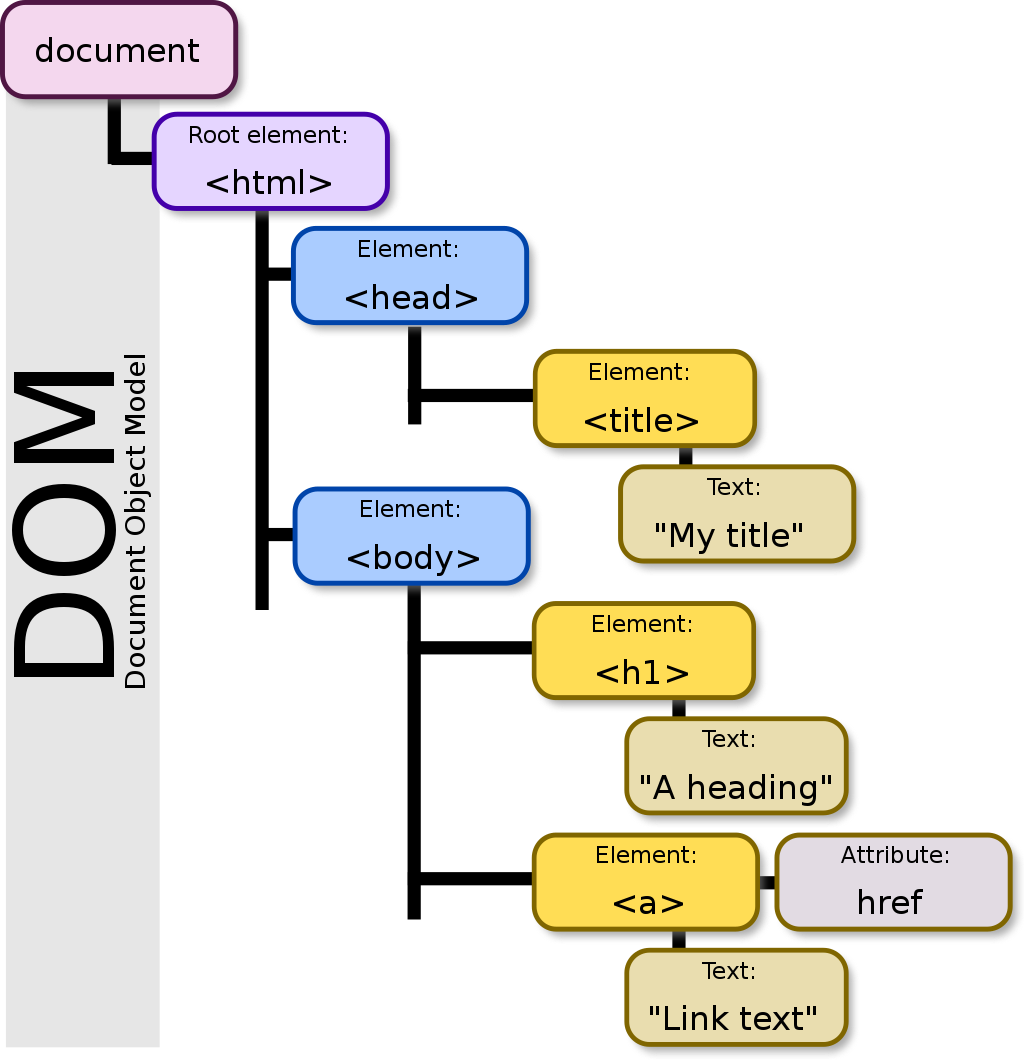
DOM – Document Object Model (Obiektowy model dokumentu), sposób reprezentacji złożonych dokumentów HTML w postaci modelu obiektowego. Model ten jest niezależny od platformy i języka programowania.


Przykładowe obiekty i metody DOM API
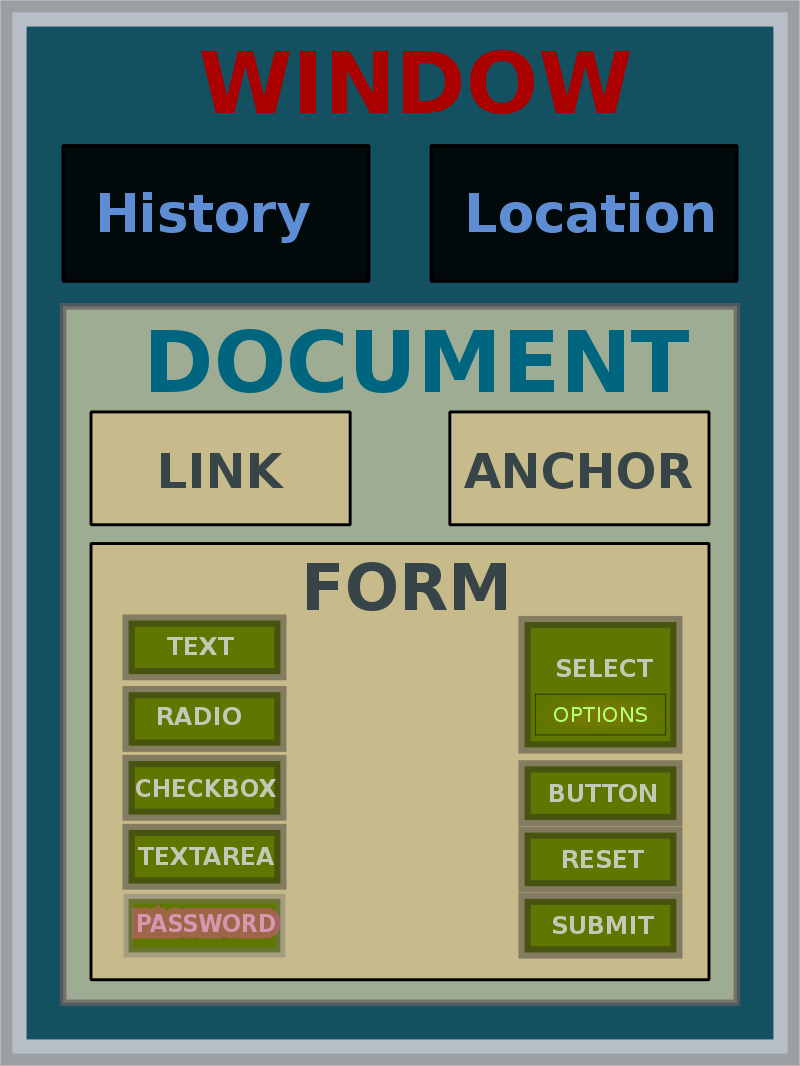
document – obiekt zawierający wszystkie elementy w DOM;
HTMLelement – obiekt zawierający pojedynczy element HTML w DOM;
document.getElementById(id) – metoda wybierająca element o danym id;
document.getElementsByTagName(nazwa) – metoda wybierająca wszystkie elementy o danej nazwie;
document.querySelector(zapytanie) – metoda wybierająca pierwszy występujący w dokumencie element spełniający podane zapytanie;
HTMLelement.getAttribute(atrybut) – metoda zwracająca podany atrybut;
HTMLelement.hasAttribute(atrybut) – metoda sprawdzająca czy dany atrybut jest ustawiony;
HTMLelement.setAttribute(nazwa, wartość) – metoda ustawia dany atrybut na daną wartość;
document.createElement(nazwa) – metoda tworzy element o danej nazwie;
HTMLelement.append(element) – metoda nadaje status potomka podanemu elementowi;
HTMLelement.remove() – metoda usuwa element, na którym została wykonana;